記事の書き方(デザイン変更ーCSS)
ほかの方のブログを見ているとオリジナリティがあるブログが多い。
それだけテーマが用意されているのかと思ったら、どうやらCSSでデザインの指定がオリジナルでできるようだったことが分かった。
少し調べて試してみる。
CSSで指定個所のデザインを変更する
CSSとは
ホームページというのはテキストファイルにHTMLタグを書き込んでいくことでそのページの骨組みや情報をWebブラウザに表示していく。
CSSはその骨組みに装飾(デザイン)するための言語。
つまり「ボタンを設置する」とか「入力項目を設置する」といったことをHTMLに書いていき、「ボタンの文字の大きさ」とか「テキストボックスの背景色」といったデザインに関することはCSSに書いていく。
この装飾を書いたCSSをHTMLが読み込むことで、文字の大きさが他と違うボタンになったり、背景色が違うテキストボックスが作られたりする。
CSSを変更してデザインを変更してみる
ブログ毎に前述したCSSを変更することができるようなので試してみる。
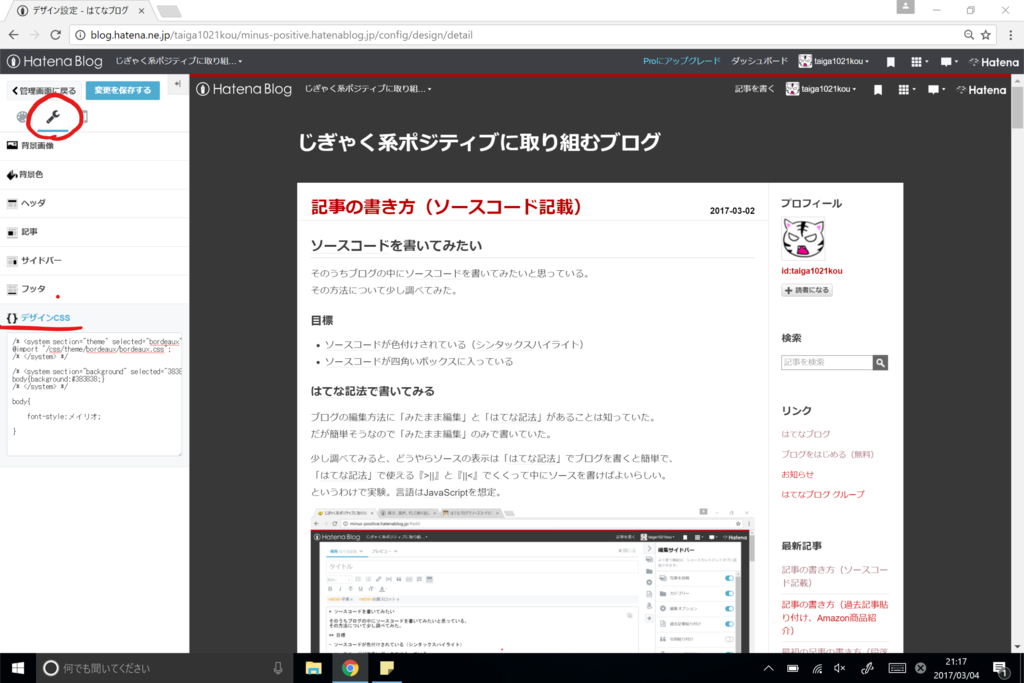
メニューからデザインを選択する。

メニューのスパナのアイコンをクリックして、下部にあるデザインCSSを選択する。
するとCSSのソースが表示される。

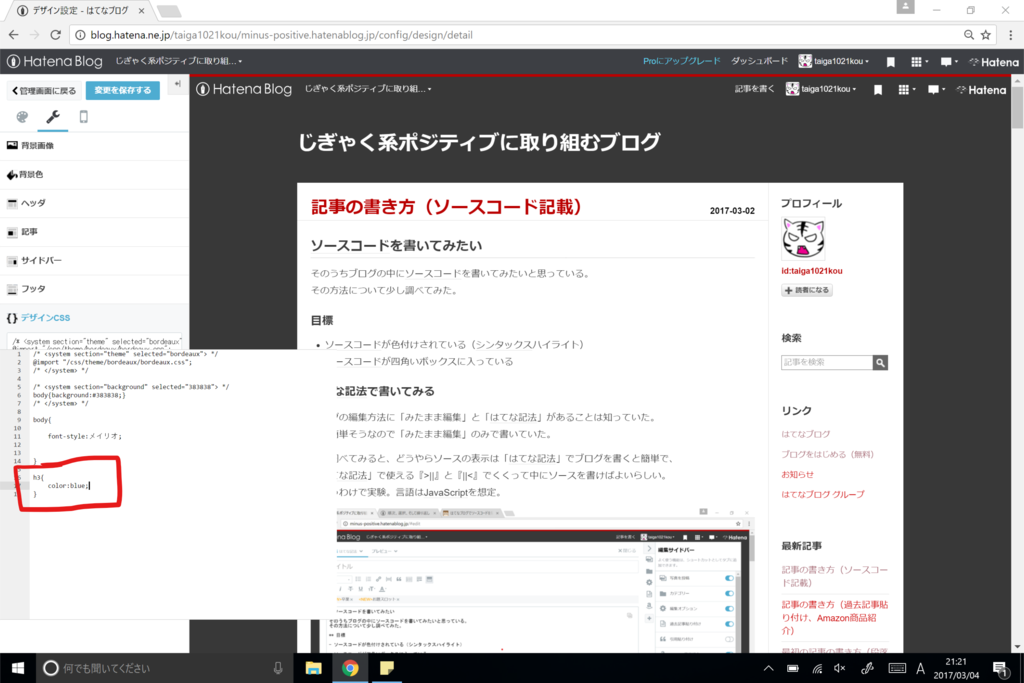
ソース表示部を選択すると、入力できるようになる。
ここでは試しに「大見出し(h3)」の文字色(color)を青(blue)に変更してみる。
ここで記述するh3はHTMLで大見出しの骨組みを意味するものである。

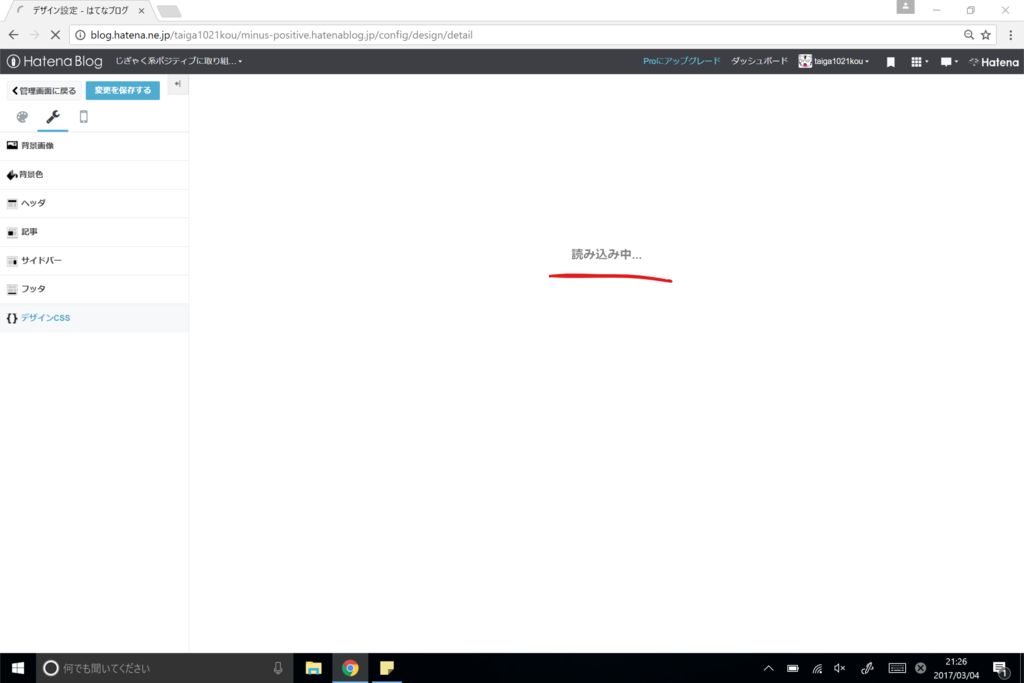
入力エリアからフォーカスを外すと、読み込み中と表示され

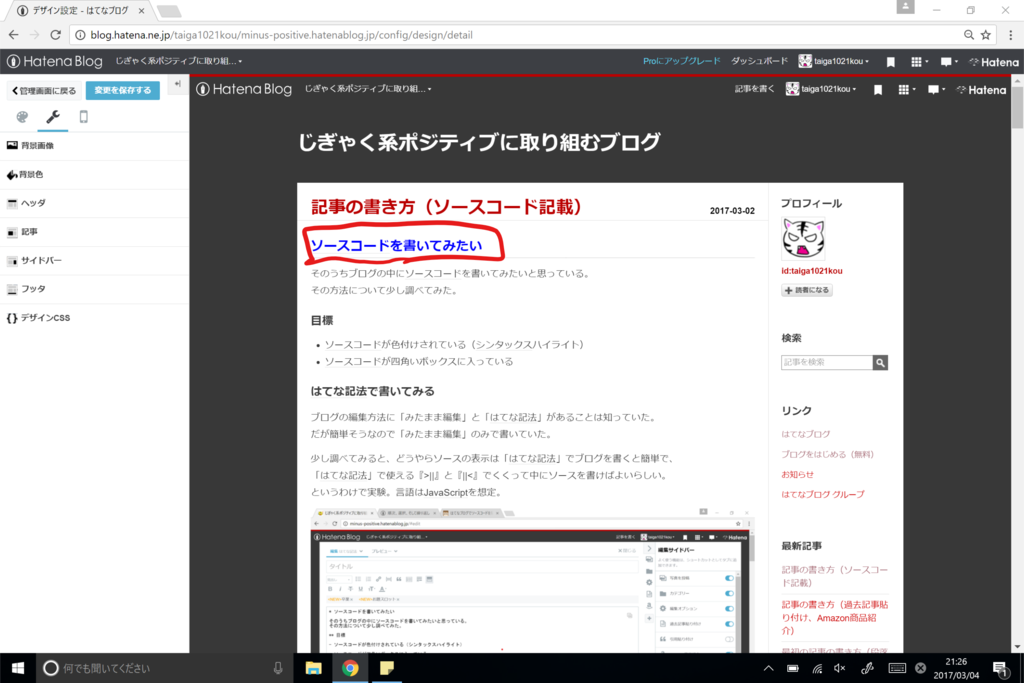
しばらく待つとCSSの指定が反映され、大見出しが青色になった。

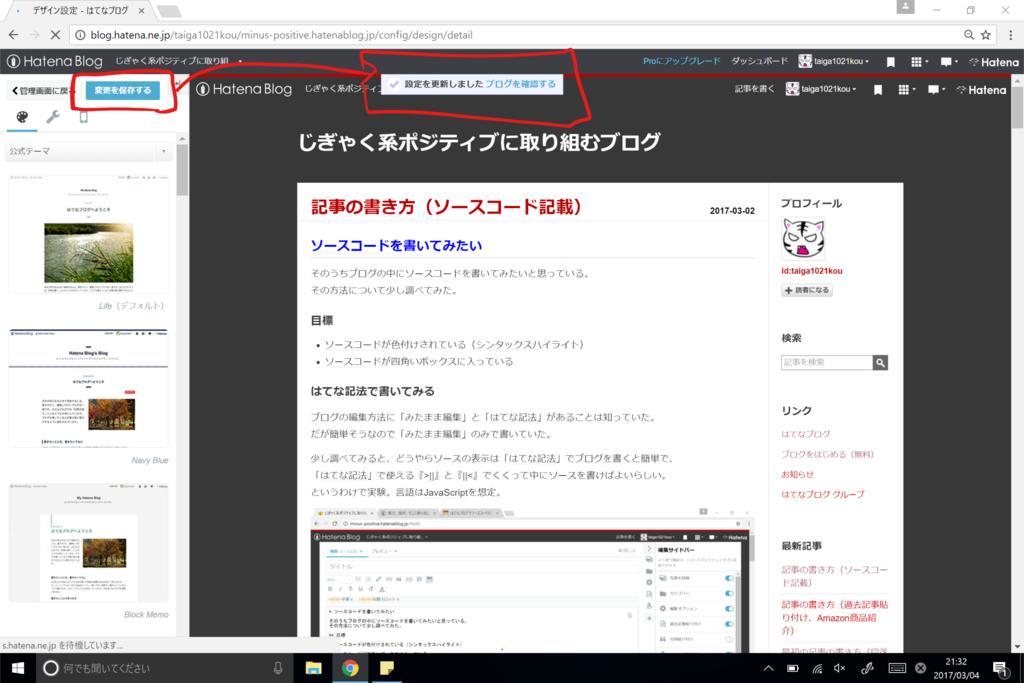
色を確認後、「変更を保存するボタン」を選択すると、「設定を変更しました。」
とポップアップが出て変更が確定する。

一度保存すると今後作成する記事にCSS設定内容が適応され、今まで書いてきたものに対してもCSSが適応されるようだ。
CSSは仕事でも少しいじったことがあるので、そのうちいろいろ凝ったデザインを作ってみよう。
デザイナーではないのでちょっとデザインに自信はないけど、そこは課題ということで。
追記
ちゃんとこの記事の大見出しも色の指定がされているようだった。
