記事の書き方(ソースコード記載_RunstantLite)
他の人のブログで、ブログ上でソースを書いてそれが即時反映されるツール?のようなものが貼ってあるのを見たことがあった。
少し調べてみたらRunstant Liteというものらしい。試してみた。
Runstant Lite
ブラウザ上で動くエディタ&プレビューツールらしい。ログイン不要で使いたいときにすぐに使うことができるようだ。
早速試してみる
ブラウザ上でコードを作成
まずは以下にアクセスする。
lite.runstant.com
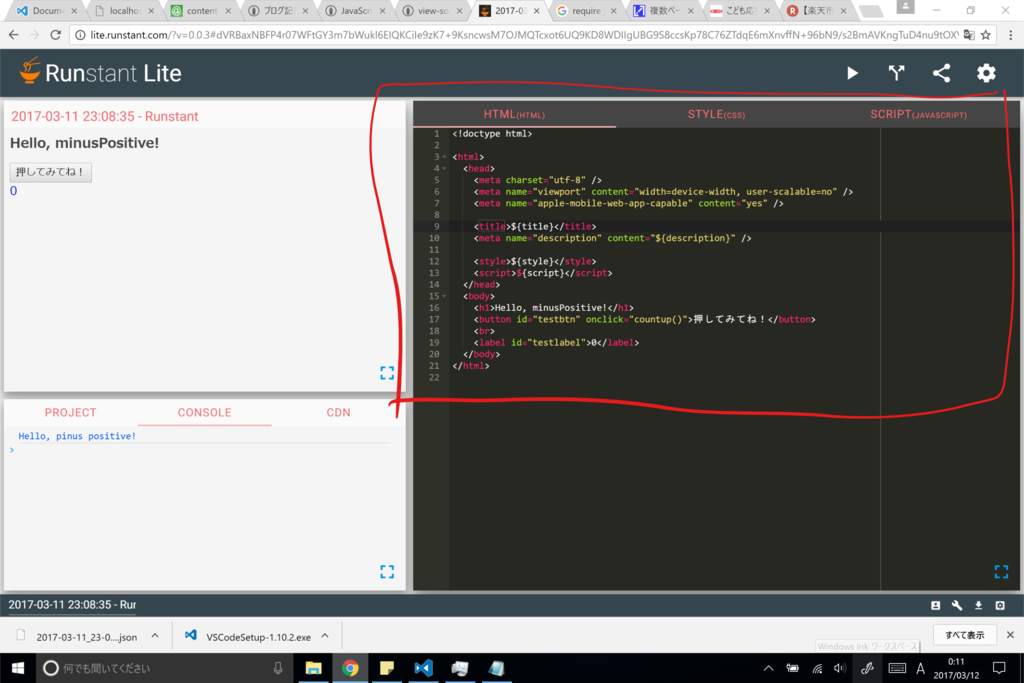
すると、エディタが立ち上がるのでそこにソースを書く

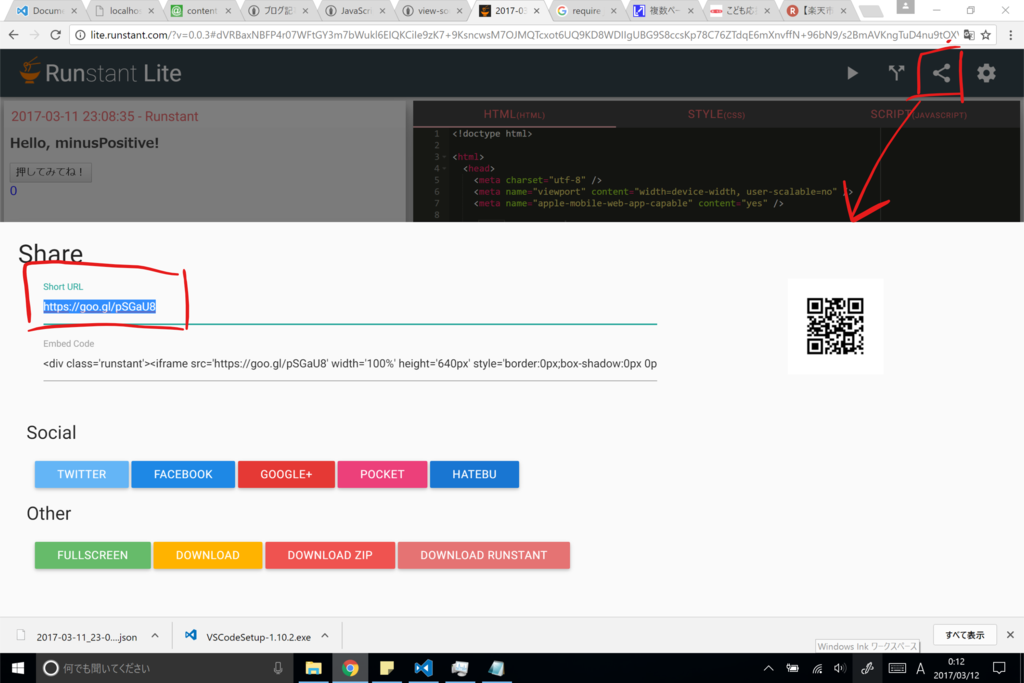
右上のShareボタンを押下すると、URLが出てくる。これをブログに貼り付ければ事足りそうだ。

ブログでの見せ方
コピーしたURLをブログに貼り付ける。
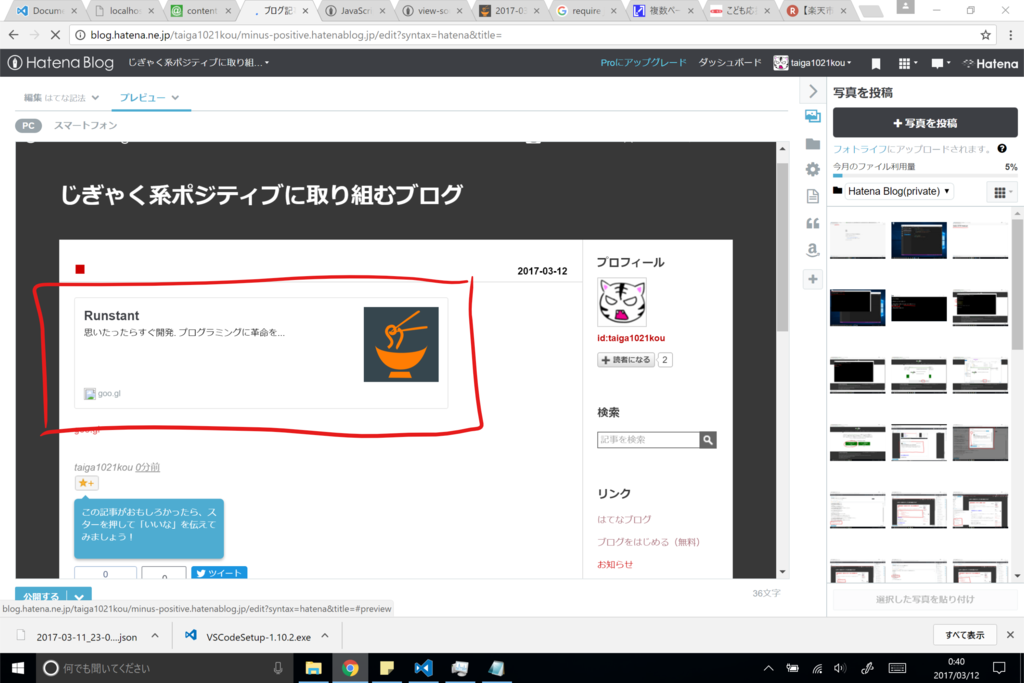
普通に貼り付けると、いつものようにカードかURLのタイトルをブログに貼り付けることになる。


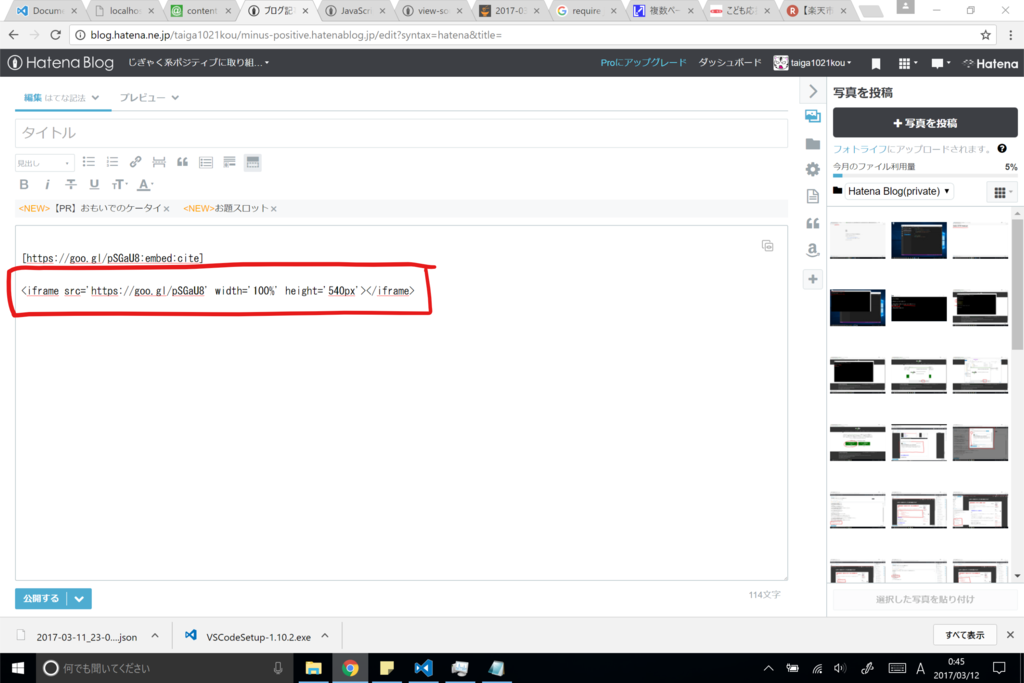
だが、ここで一工夫して、iframeというHTMLタグにこのURLを入れてみる。

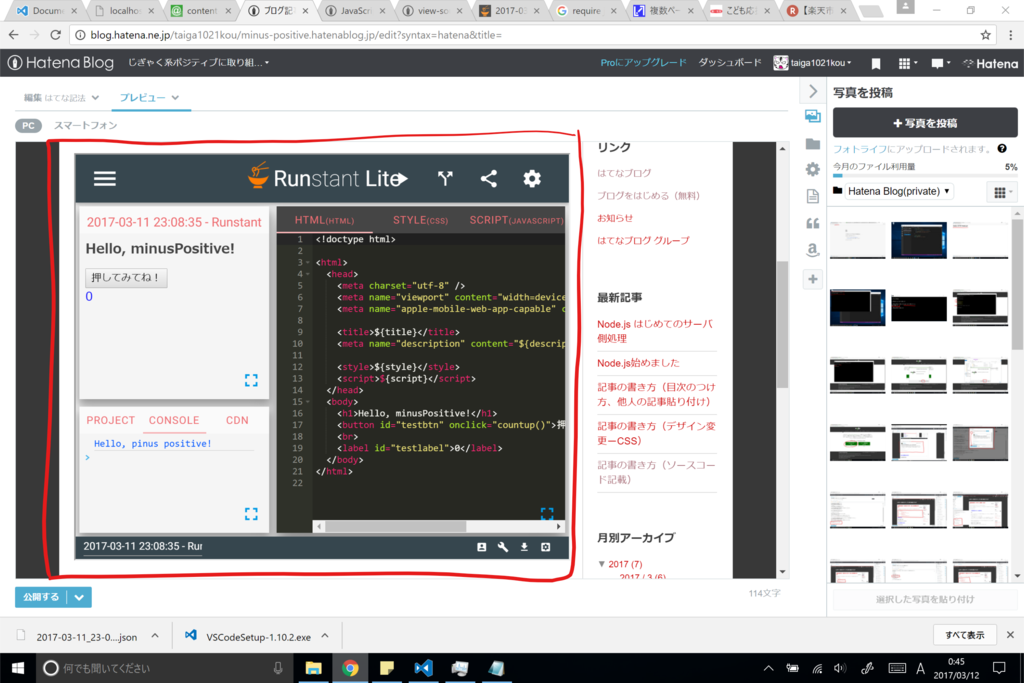
すると、エディタ画面がブログに埋め込まれ、その場でソースの編集やその結果を見ることができる。
しかもURLにソースの情報が入っているらしいので、更新をすれば編集前に戻せるという。

普通にはり付けた時の実行結果
カードをクリックすると別窓でエディタ画面に遷移する。
goo.gl
iframeに入れた時の実行結果
ブログ上でエディタ画面を表示する。
はてなブログはHTMLをそのままかけるからできるのか。便利だ。