記事の書き方(目次のつけ方、他人の記事貼り付け)
他の記事を見ているときに目次があり、見やすいなと感じたので、目次の書き方を調べてみる。
やってみよう。
目次の作り方
見出しを書いてみる
目次の作り方は思ったより簡単にできる。
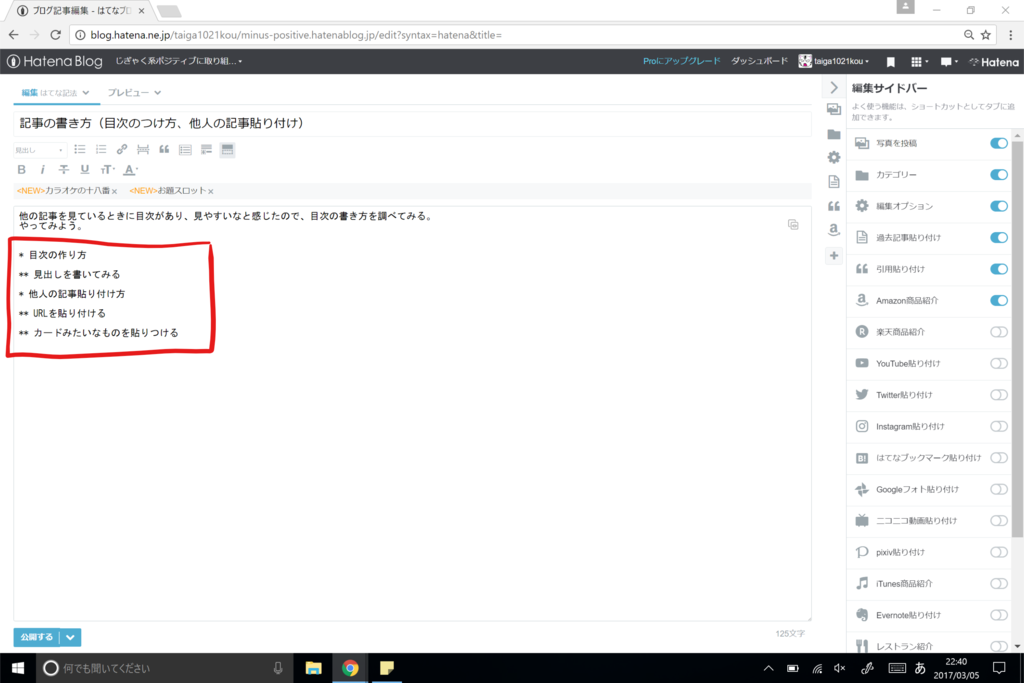
まず、見出しの羅列を作成する。

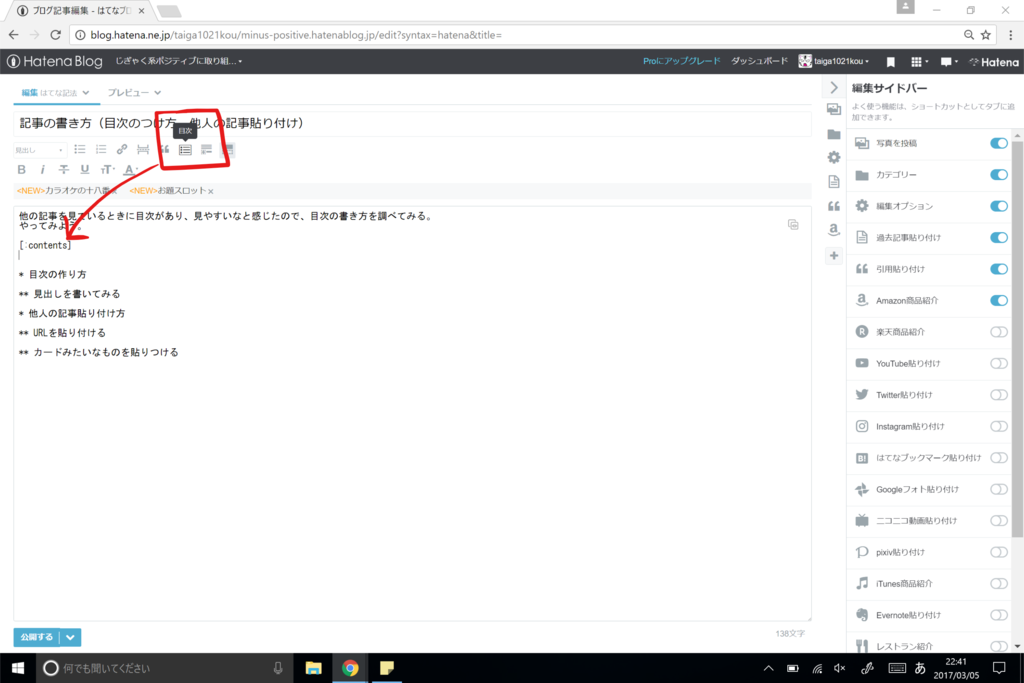
次に画面上部の目次ボタンを押す。
すると『[:contents]』というものが出てくる。

これで終わり。
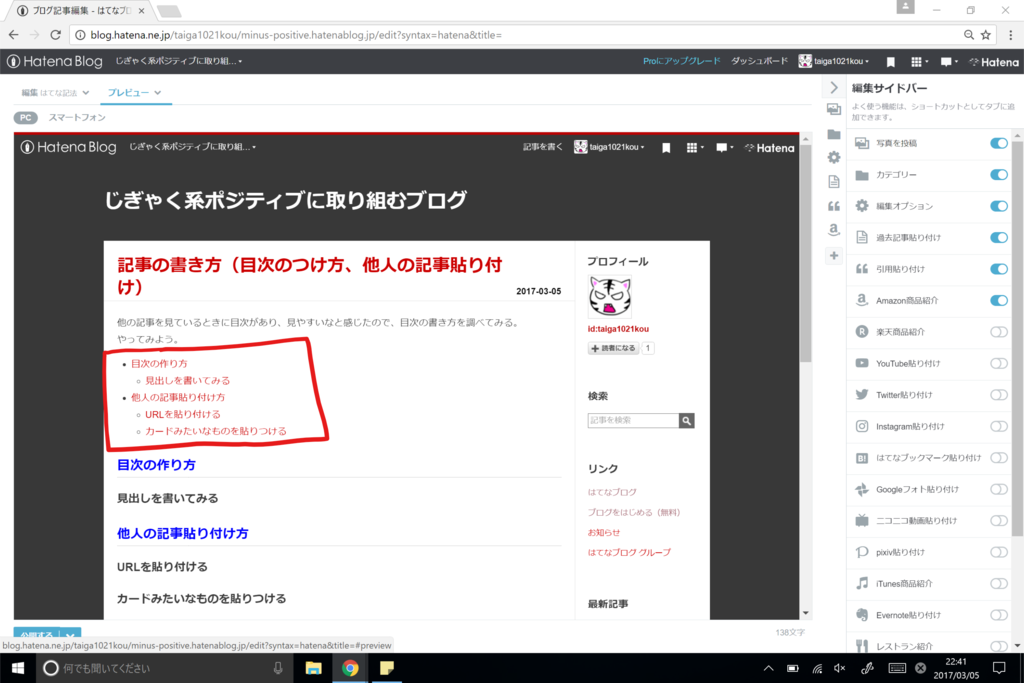
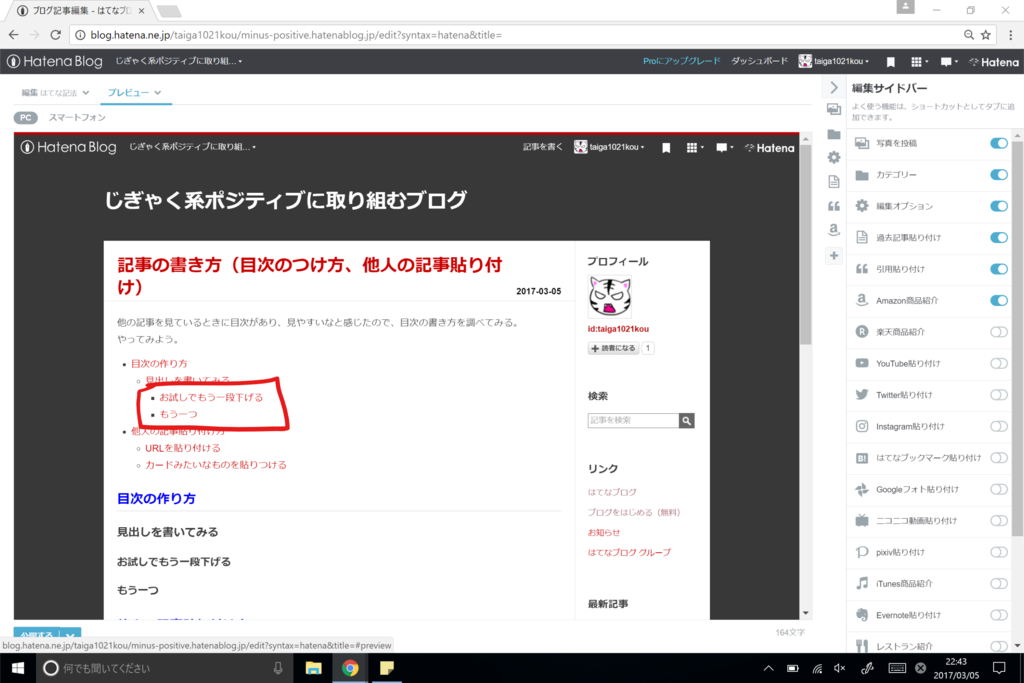
プレビューを見てみると、目次が出来上がっている。

『[:contents]』を書いておけば、自動で見出しから目次を作ってくれるようだ。
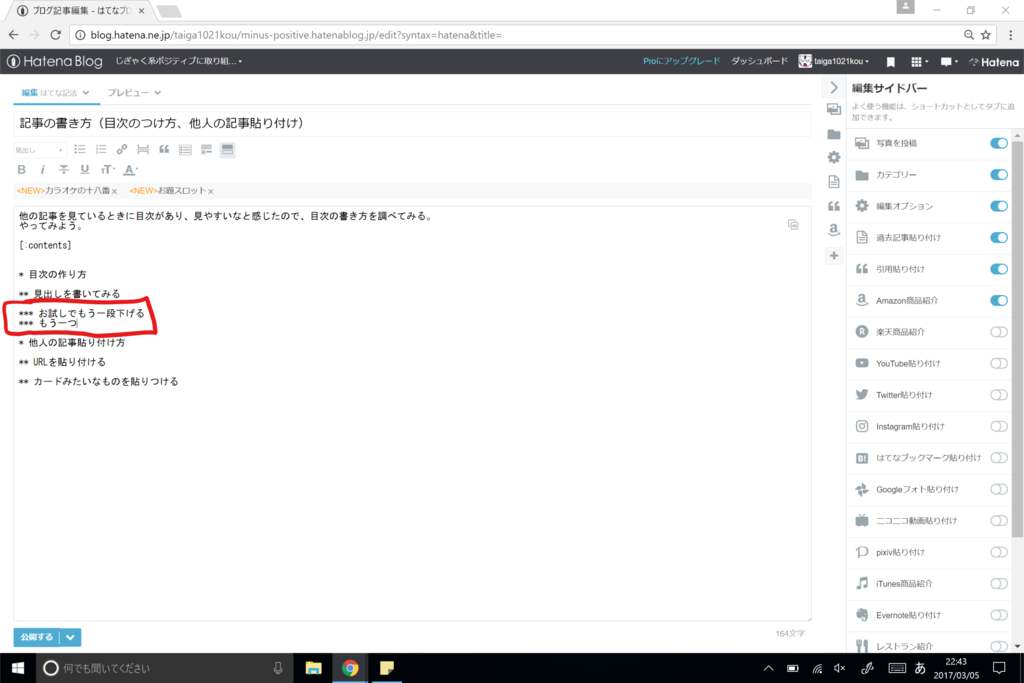
そのため、後で見出しを追記したとしても

何もせずに自動で反映される。至れり尽くせりだ。

CSSで目次にデザインをつける
他のブログを見ていると、目次に枠がついていることが多い。
この枠付けはCSSで設定するようだ。
CSSをカスタマイズする方法は前回やったので、それを使ってデザインしていく。
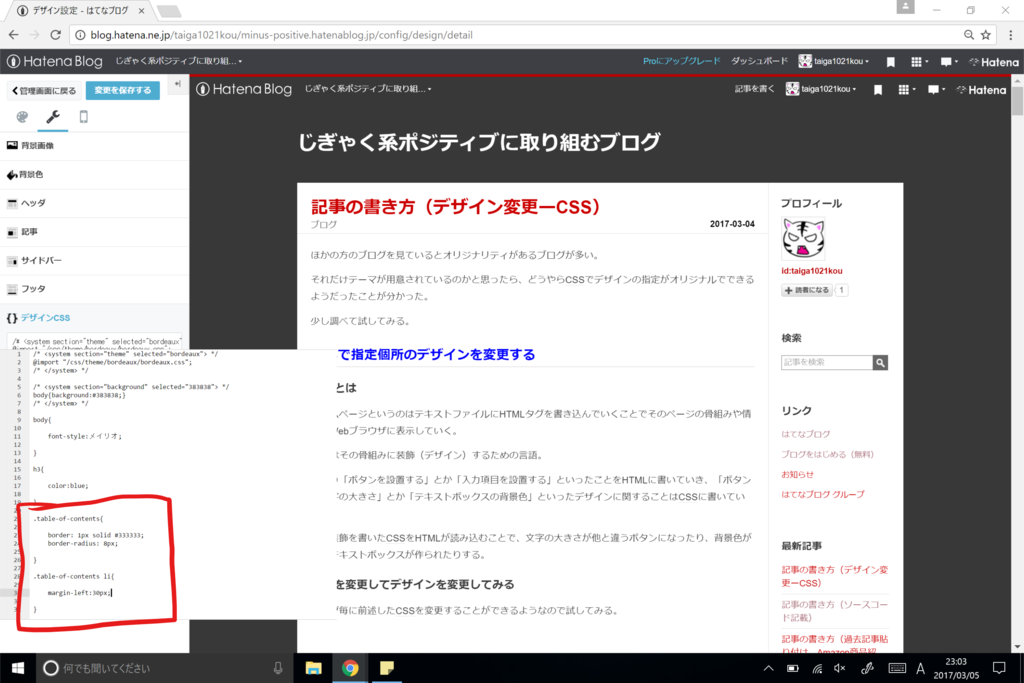
どうやら目次を表示する領域の骨組みには『table-of-contents』という名前の属性がついているらしい。
デザインCSSで『table-of-contents』に装飾していく。

結果をちゃんと保存して、プレビューで見てみると無事枠をつけることができた。

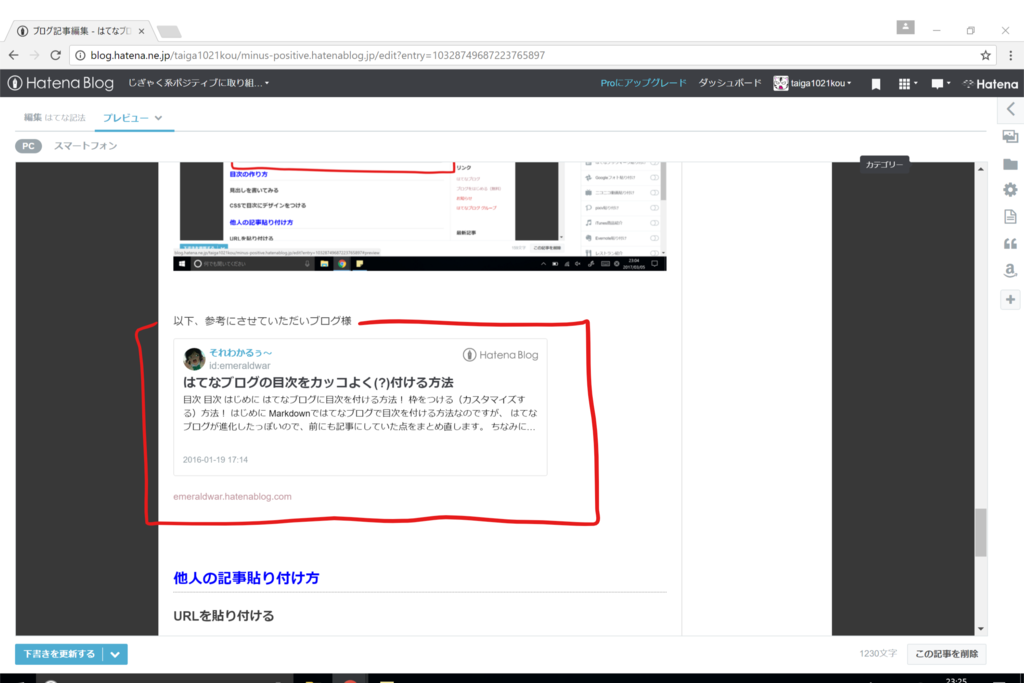
以下、参考にさせていただいブログ様
emeraldwar.hatenablog.com
他人の記事貼り付け方
ブログ開設当初から他人のブログ記事のリンクを貼れればなぁと思っていたのだが、
やっと調べて試す機会ができた。やってみる。
カードみたいなものを貼りつける
まずは貼り付けたいブログのURLをコピーする。
コピーしたURLを編集領域に貼り付ける。
他の写真貼り付け機能みたいなボタンはない模様。

貼り付けると自動で以下のようなポップアップが出る。
ここでカードのようなデザインを選択して貼り付けるだけ。

プレビューで確認するとこの通り。

おわりに
もう少し追記したいことはあったのだがやはり記事一つ書くのに時間がかかってしまう。。。
この文量で90分はかかっている。サッカーができてしまう。
早いとこ使い方を覚えて効率よく記事を書けるように頑張ろう。